目前很多App用的开关都是仿ios的,因为很多Android开发人员都别要求仿ios,表示有点悲哀,Android应该就自己的风格,而且原生的也很好用。
效果图
可以看到这里面又三个开关前两个是SwithCompat,绿色的是Switch.
代码
布局
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 <RelativeLayout android:layout_width ="match_parent" android:layout_height ="wrap_content" > <TextView android:id ="@+id/tv_switch1" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_centerVertical ="true" android:layout_marginLeft ="25dp" android:text ="开启夜间模式" android:textSize ="16sp" /> <android.support.v7.widget.SwitchCompat android:id ="@+id/sc_switch_compat" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_alignParentRight ="true" android:layout_marginRight ="25dp" android:longClickable ="false" android:textColor ="@color/white" android:textOff ="Off" android:textOn ="On" app:showText ="true" app:switchPadding ="5dp" app:switchTextAppearance ="@style/SwitchCompat.Text" app:theme ="@style/SwitchCompat.Control" /> </RelativeLayout > <RelativeLayout android:layout_width ="match_parent" android:layout_height ="wrap_content" android:layout_marginTop ="30dp" > <TextView android:id ="@+id/tv_switch2" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_centerVertical ="true" android:layout_marginLeft ="25dp" android:text ="开启夜间模式" android:textSize ="16sp" /> <android.support.v7.widget.SwitchCompat android:id ="@+id/sc_switch_compat2" android:layout_width ="wrap_content" android:layout_height ="46dp" android:layout_alignParentRight ="true" android:layout_marginRight ="25dp" android:checked ="false" android:longClickable ="false" /> </RelativeLayout > <RelativeLayout android:layout_width ="match_parent" android:layout_height ="wrap_content" android:layout_marginTop ="30dp" > <TextView android:id ="@+id/tv_switch3" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_centerVertical ="true" android:layout_marginLeft ="25dp" android:text ="开启夜间模式" android:textSize ="16sp" /> <Switch android:id ="@+id/s_switch" android:layout_width ="wrap_content" android:layout_height ="46dp" android:layout_alignParentRight ="true" android:layout_marginRight ="25dp" android:checked ="false" android:longClickable ="false" android:textOff ="OFF" android:textOn ="ON" android:theme ="@style/SwitchStyle" /> </RelativeLayout >
Style
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <style name ="SwitchCompat.Control" parent ="Theme.AppCompat.Light" > <item name ="colorControlActivated" > @color/yellow</item > <item name ="colorSwitchThumbNormal" > @color/red</item > <item name ="android:colorForeground" > @color/red_500</item > </style > <style name ="SwitchCompat.Text" parent ="Theme.AppCompat.Light" > <item name ="android:textColor" > @color/white</item > <item name ="android:textSize" > 9dp</item > </style > <style name ="SwitchStyle" parent ="AppTheme" > <item name ="colorAccent" > @color/green</item > </style >
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 mSwitchCompat = (SwitchCompat) findViewById(R.id.sc_switch_compat); mSwitchCompat.setChecked(false ); mSwitchCompat.setOnCheckedChangeListener(this ); mSwitchCompat2 = (SwitchCompat) findViewById(R.id.sc_switch_compat2); mSwitchCompat2.setChecked(false ); mSwitchCompat2.setOnCheckedChangeListener(this ); mSwitch2 = (Switch) findViewById(R.id.s_switch); mSwitch2.setChecked(false ); mSwitch2.setOnCheckedChangeListener(this ); @Override public void onCheckedChanged (CompoundButton button, boolean checked) if (checked) { mDayNightHelper.setMode(DayNight.NIGHT); setTheme(R.style.NightTheme); switchMode(); mText.setText("Night" ); mSwitchCompat.setChecked(true ); mSwitchCompat2.setChecked(true ); mSwitch2.setChecked(true ); } else { mDayNightHelper.setMode(DayNight.DAY); setTheme(R.style.DayTheme); switchMode(); mText.setText("Day" ); mSwitchCompat.setChecked(false ); mSwitchCompat2.setChecked(false ); mSwitch2.setChecked(false ); } }
说明
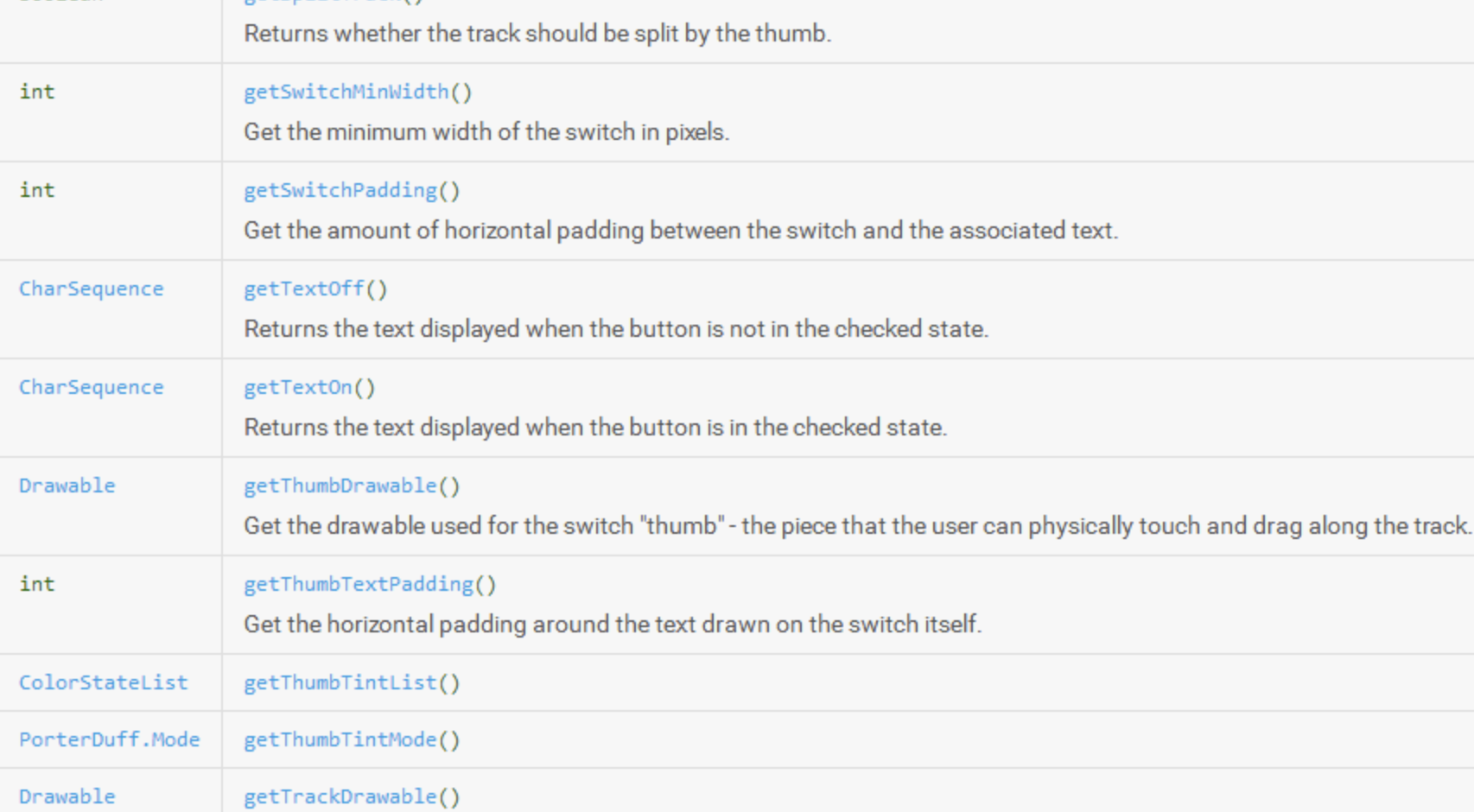
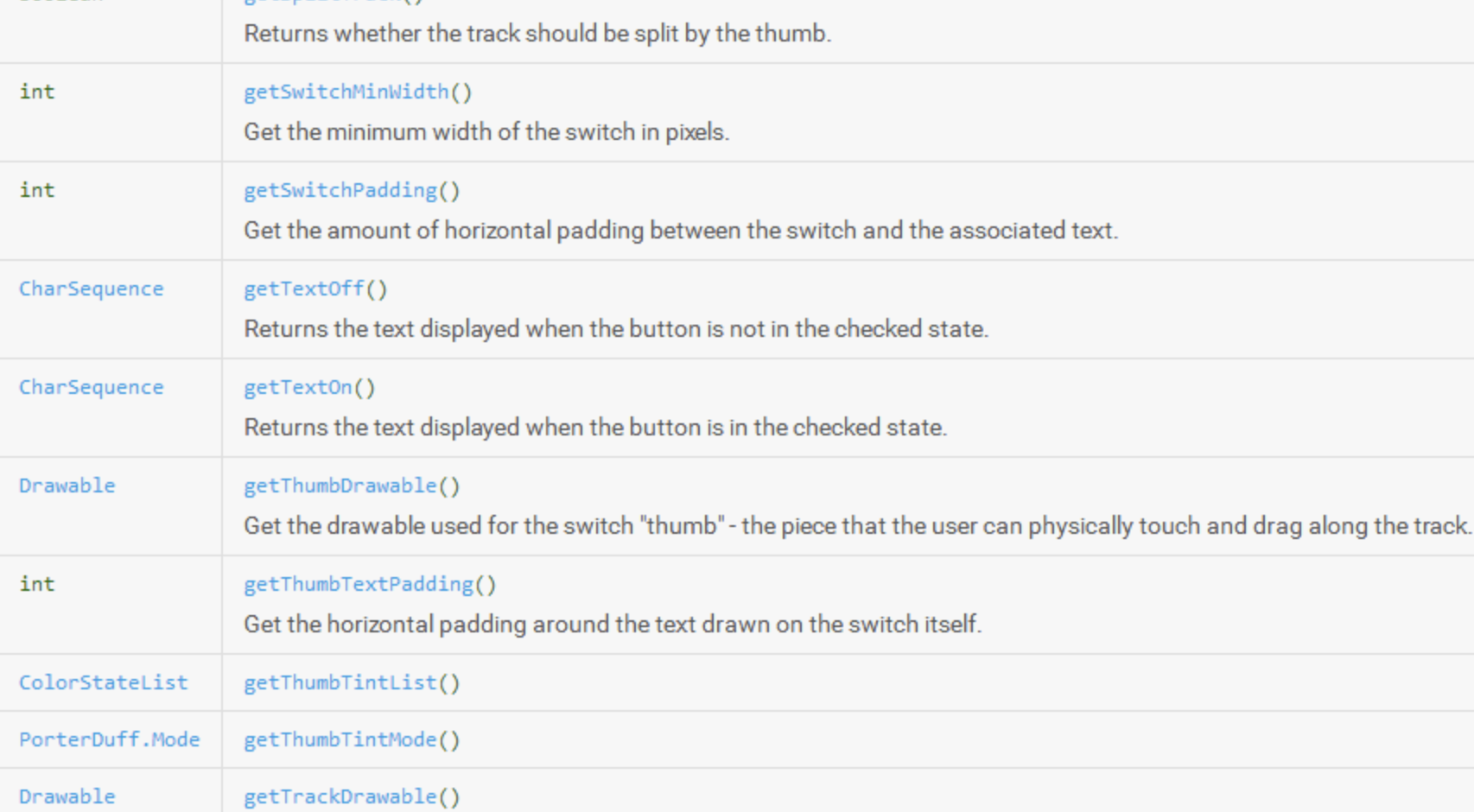
可以看到,除了在Xml里面设置属性,Google还提供了这些方法进行设置,这里就不在写了,跟Xml的效果一样。
夜间模式的实现,可以参考文章《夜间模式的实现》