ToolBar,顾名思义,工具栏。这是继ActionBar之后的新工具栏,也是Google推崇的。相信很多Android Developers都在使用了。不过这里我自己用的时候也发现了些小问题。这里记录一下。
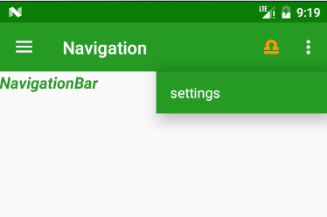
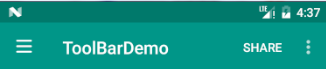
效果图
这个是我做了些改变后的效果图

ToolBar的一般使用
布局
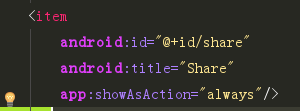
1
2
3
4
5
6
7
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"></android.support.v7.widget.Toolbar>代码
1 |
|
- Theme
设置为NoActionBar
1 |
|
可以看到效果是这样的:

图标和字体显示的都是黑色的,我看着不好看,想要显示白色的,那么可以这样改变:
- 方法一
为Toolbar添加theme
1 |
|
- 方法二
将Theme中的Light去掉
1 |
|
这是因为默认暗色主题的话,toolbar的图标和字体会默认显示白色。亮色主题的话,toolbar的图标和字体会默认显示黑色。
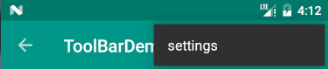
那么问题来了,虽然图标和字体变为白色了。如下图:

overflow menu的背景是黑色的,我也想要它是白色。
方法:
为menu添加上白色主题即可
2
app:popupTheme="@style/Theme.AppCompat.Light"
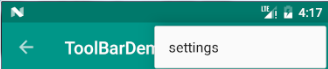
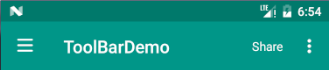
效果如下:
默认navaigationIcon是返回箭头,修改图标:1
2
3
4
mToolBar.setNavigationIcon(R.drawable.navigation);
app:navigationIcon="@drawable/navigation"

那么还有一个问题就是,share默认全是大写,而我写的明明是小写。那就需要改了。

1 |
|

注意:
1.这里的ToolBar主题要设置为:
android:theme=”@style/ThemeOverlay.AppCompat.Dark.ActionBar”2.这些代码要写在values-v21的styles里面才生效
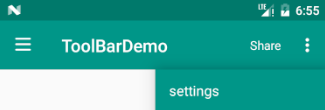
overflow menu的位置及色调
我们知道,overflow menu默认是覆盖在toolbar之上的,我想移动到下面怎么办呢?1
2
3
4
5
6
7
8
9
10
11
12
<!--添加到Theme里-->
<item name="actionOverflowMenuStyle">@style/OverflowMenuStyle</item>
<style name="OverflowMenuStyle" parent="@style/Widget.AppCompat.PopupMenu.Overflow">
<!-- 是否覆盖在Toolbar之上 -->
<item name="overlapAnchor">false</item>
<!--overflow menu背景颜色 -->
<item name="android:popupBackground">@color/colorPrimary</item>
<item name="android:dropDownVerticalOffset">4dp</item>
<item name="android:dropDownHorizontalOffset">0dp</item>
</style>
注意: 这些代码要写在values-v21的styles里面才生效.

完整的布局及Theme
这里把最终的布局及Theme设置附上.
布局
1
2
3
4
5
6
7
8
9
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:navigationIcon="@drawable/navigation"
/>styles.xml
这个完全写到values-v21即可
1 |
|
好了,到这里已经实现了效果里面的内容。
当然,这里面还有其他要设置的。这里没总结。如果问题的可以分享下。~


