react-native-vector-icons是react native中一个第三方图标库。
使用起来非常方便。
这里只说Andronid。该库有添加字体的使用,这里只记录我自己用到的。方便以后使用。
通过如下命令行添加依赖库:
1 | npm install react-native-vector-icons --save |
Android使用要在project gradle中添加一行代码1
2
3
4project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf' ] // Name of the font files you want to copy
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
使用起来就是下面这样
1 | import Icon from 'react-native-vector-icons/Ionicons'; |
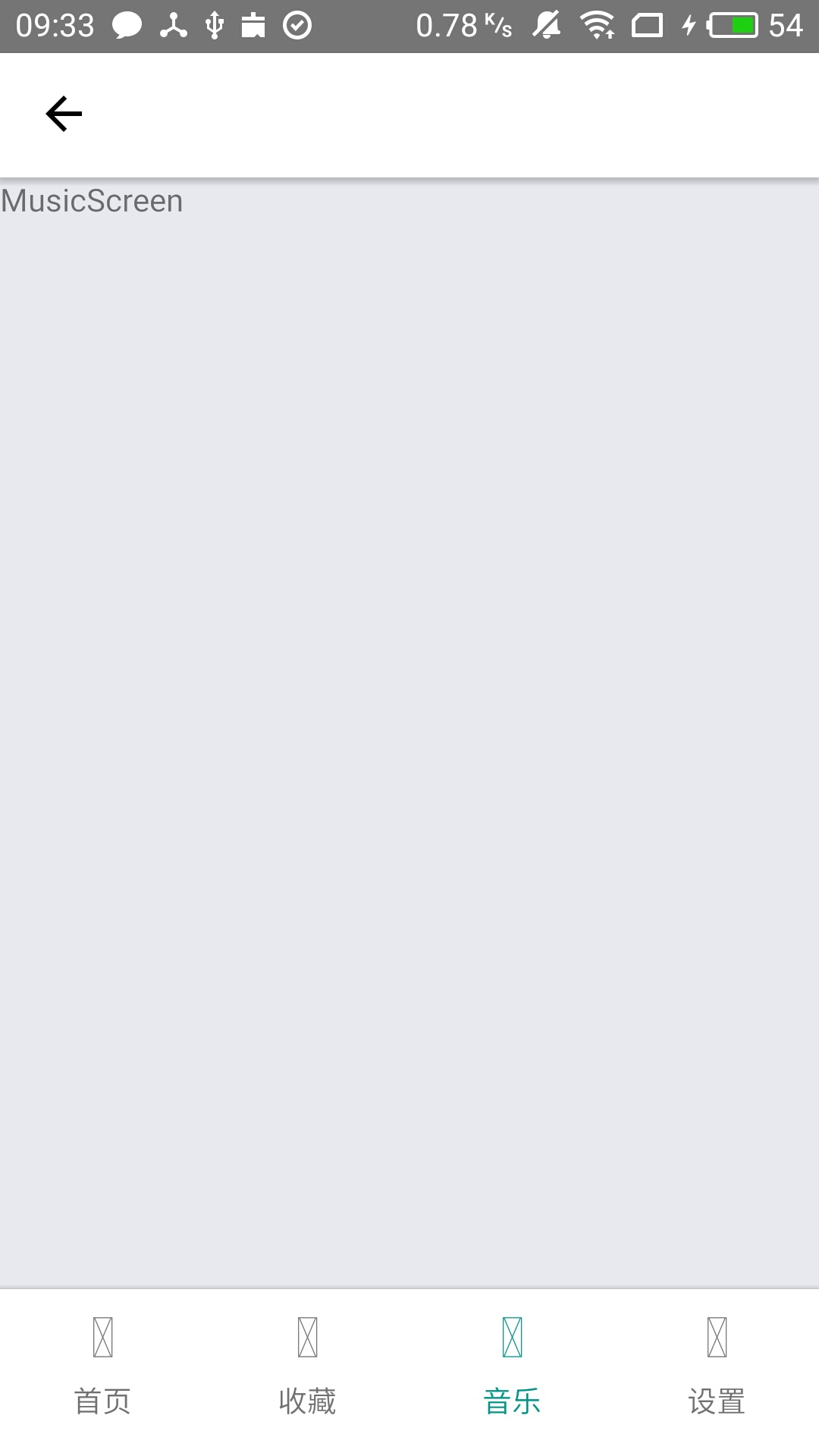
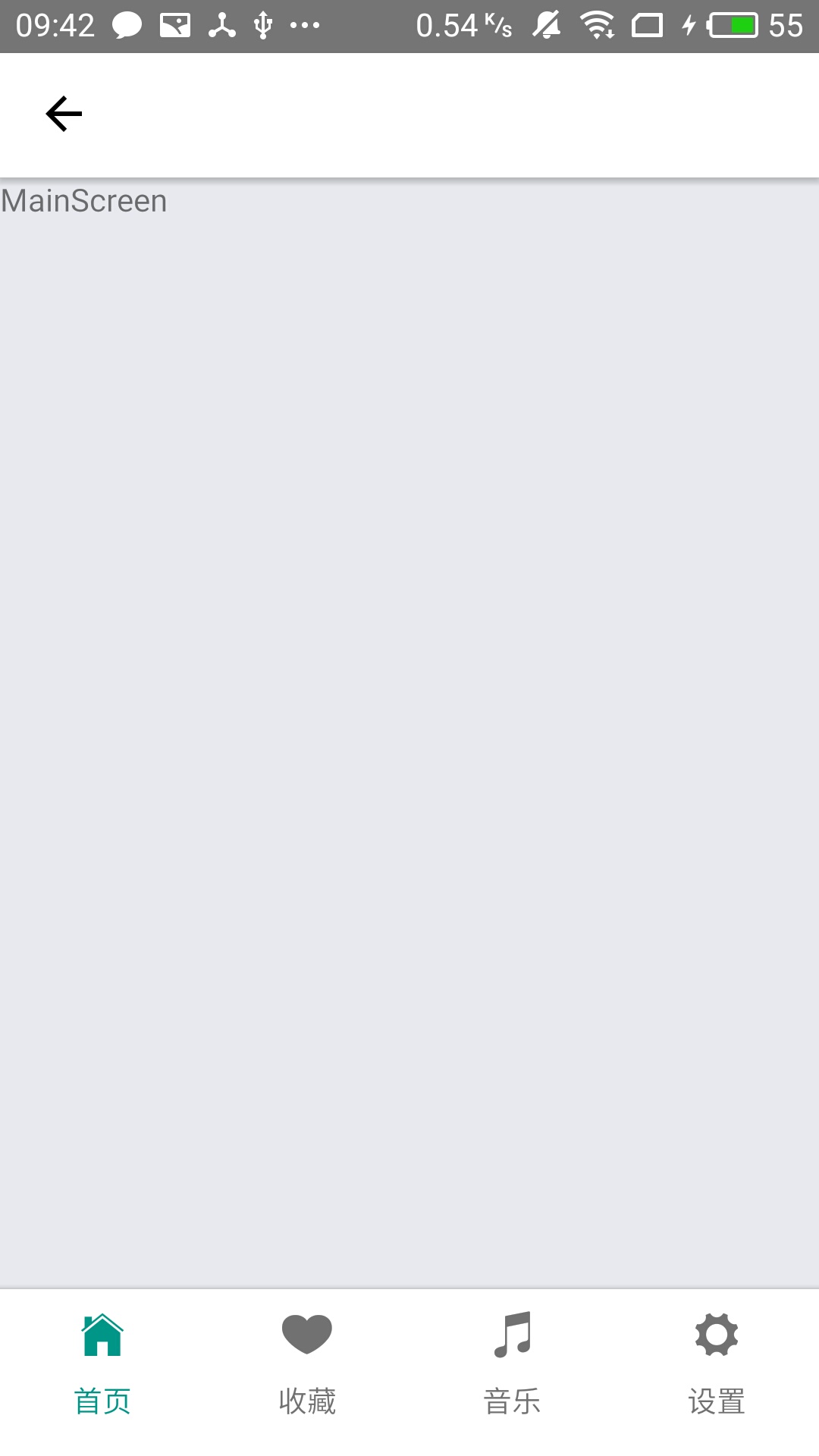
效果图:
左侧是没在gradle添加代码的效果,
右侧是添加后的效果


声明:文章是从CSDN迁过来的.CSDN博客请点击这里


