昨天已经写过《仿易信引导页面》,虾米音乐引导页面和易信引导页面其实是一样的,它们唯一的大区别就是易信用了一段视频,虾米音乐用了四段视频,所以我在这里简单记录一下。
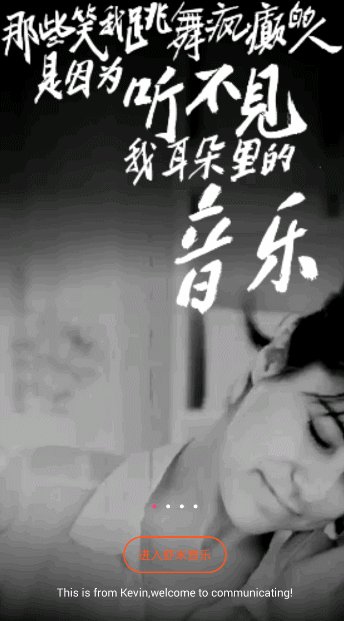
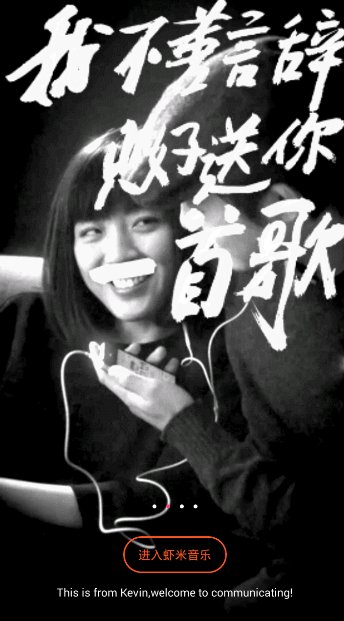
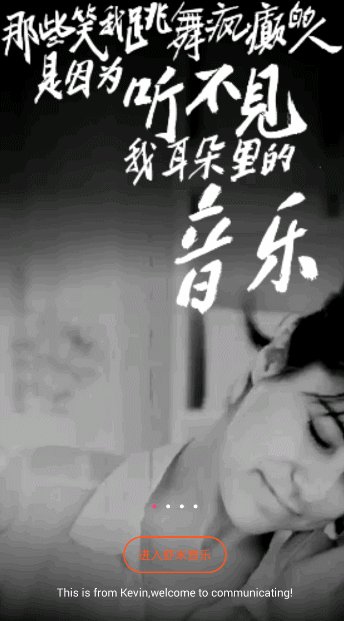
首先看效果图:

与易信引导页面的区别
虾米音乐引导页面同样用的视频+ViewPager,不过它用的是四段视频,而且当手动去滑ViewPager的时候,视频会跟着切换,也就是说不同界面显示的不同视频,而且视频只轮播一遍。易信则一段视频一直无限循环播放。
而raw里面放的视频没次只能读取一个。于是我就用了下面的方法。跟随ViewPager的切换来切换视频
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
setIndicator(position);
currentPosition = position;
getCurrentVideo(currentPosition);
mVideoView.start();
Log.i("kevin", position + "");
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
|
获取相应视频代码
关键时刻,switch总是很给力。不过这只是引导页面,视频数量少。多了就要另想他法了。不过app里面也不可能放那么多大文件,多的就要网络获取了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
private void getCurrentVideo(int position) {
switch (position) {
case 0:
mVideoView.setVideoURI(Uri.parse("android.resource://" + getPackageName() + "/" + R.raw.splash_1));
break;
case 1:
mVideoView.setVideoURI(Uri.parse("android.resource://" + getPackageName() + "/" + R.raw.splash_2));
break;
case 2:
mVideoView.setVideoURI(Uri.parse("android.resource://" + getPackageName() + "/" + R.raw.splash_3));
break;
case 3:
mVideoView.setVideoURI(Uri.parse("android.resource://" + getPackageName() + "/" + R.raw.splash_4));
break;
}
}
|
问题一
这里虽然这样设置了,你会发现运行后第一个视频是黑屏无法播放。为什么呢?因为ViewPager的轮播获取的position是从1开始的,所以不会播放第一个视频。于是就只能在初始化的时候设置第一个视频的播放情况。这里我也给出了我的方法。
1
2
3
4
5
|
mViewPager.setCurrentItem(currentPosition);
if (currentPosition == 0) { mVideoView.setVideoURI(Uri.parse("android.resource://" + getPackageName() + "/" + R.raw.splash_1));
mVideoView.start();
}
|
问题二
我添加的ViewPager的自动轮播,会不停的将position添加1,所以要加控制。
1
2
3
4
|
if (mViewPager.getCurrentItem() <= 2) {
mViewPager.setCurrentItem(mViewPager.getCurrentItem() + 1, true);
}
|
这里同样附上Demo