本文介绍一下Card Flip Animations的实现。
声明:本文完全参考Google官网Displaying Card Flip Animations
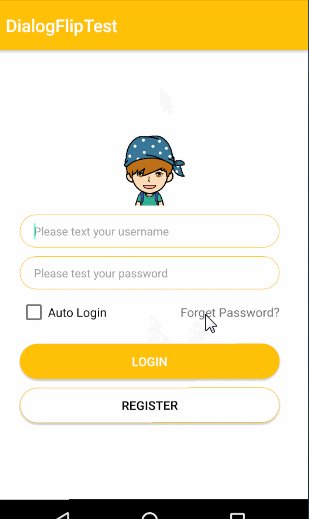
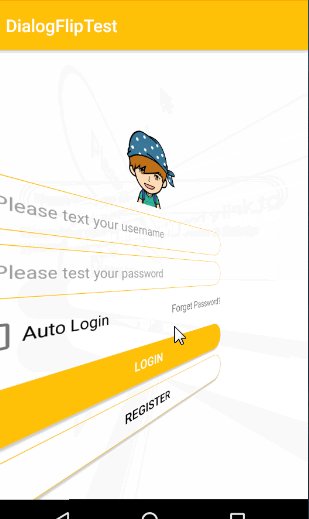
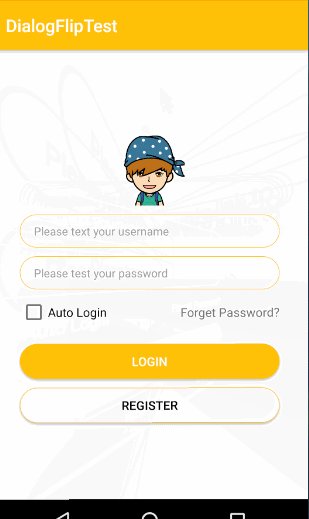
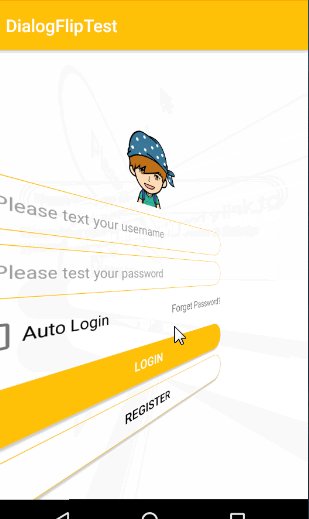
效果图

官方效果

该效果主要依靠objectAnimation,在Activity中切换两个Fragment实现.
下面直接上代码
Activity类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| public class LoginActivity extends AppCompatActivity implements LoginFragment.OnForgetListener, ForgetPasswordFragment.OnBackListener {
@BindView(R.id.fl_content)
FrameLayout flContent;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
ButterKnife.bind(this);
FragmentTransaction beginTransaction = getFragmentManager().beginTransaction();
beginTransaction.add(R.id.fl_content, new LoginFragment()).commit();
}
@Override
public void forgetPassword() {
getFragmentManager().beginTransaction()
.setCustomAnimations(R.animator.card_flip_left_in, R.animator.card_flip_left_out,
R.animator.card_flip_right_in, R.animator.card_flip_right_out)
.replace(R.id.fl_content, new ForgetPasswordFragment())
.addToBackStack(null).commit();
}
@Override
public void goBack() {
getFragmentManager().popBackStack();
}
}
|
两个Fragment类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| public class LoginFragment extends DialogFragment implements View.OnClickListener {
@BindView(R.id.et_user_name)
EditText etUserName;
@BindView(R.id.et_password)
EditText etPassword;
@BindView(R.id.cb_auto_login)
CheckBox cbAutoLogin;
@BindView(R.id.tv_forget_pwd)
TextView tvForgetPwd;
Unbinder unbinder;
@Override
public void onAttach(Activity context) {
super.onAttach(context);
try {
mCallback = (OnForgetListener) context;
} catch (ClassCastException e) {
throw new ClassCastException(context.toString() + "must implement OnForgetListener");
}
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View mView = inflater.inflate(R.layout.fragment_login, container, false);
unbinder = ButterKnife.bind(this, mView);
tvForgetPwd.setOnClickListener(this);
return mView;
}
@Override
public void onDestroyView() {
super.onDestroyView();
unbinder.unbind();
}
OnForgetListener mCallback;
@Override
public void onClick(View view) {
mCallback.forgetPassword();
}
public interface OnForgetListener {
void forgetPassword();
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| public class ForgetPasswordFragment extends Fragment implements View.OnClickListener {
Unbinder unbinder;
@BindView(R.id.et_email)
EditText etEmil;
@BindView(R.id.btn_back)
Button btnBack;
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
try {
mCallback = (OnBackListener) activity;
} catch (ClassCastException e) {
throw new ClassCastException(activity.toString() + "must implement OnBackListener");
}
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View mView = inflater.inflate(R.layout.fragment_forget_password, container, false);
unbinder = ButterKnife.bind(this, mView);
btnBack.setOnClickListener(this);
return mView;
}
@Override
public void onDestroyView() {
super.onDestroyView();
unbinder.unbind();
}
OnBackListener mCallback;
@Override
public void onClick(View view) {
mCallback.goBack();
}
public interface OnBackListener {
void goBack();
}
}
|
关于3D翻转效果的更好实现可以参考文章Android实现dialog的3D翻转
源码中有3D翻转效果的实现