本文标题是仿购物阅读类app的分类界面,因为大多数app的分类界面都是这样,尤购物类阅读类居多。本文效果是仿京东阅读分类界面。
之前无意安装了京东阅读,无意中看到了一个分类界面,感觉效果很好,就想写下来。于是乎有了下面的效果。写好了好长时间了,终于今天找个时间把这个记录下来。
效果图

上面是京东阅读分裂界面的效果图,

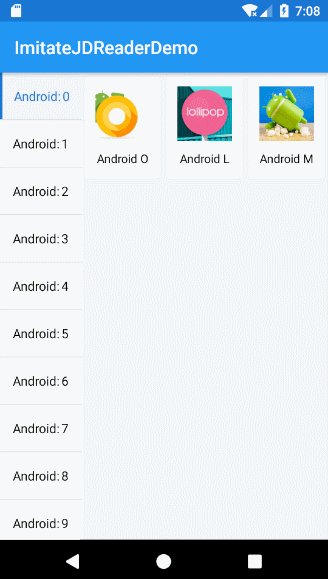
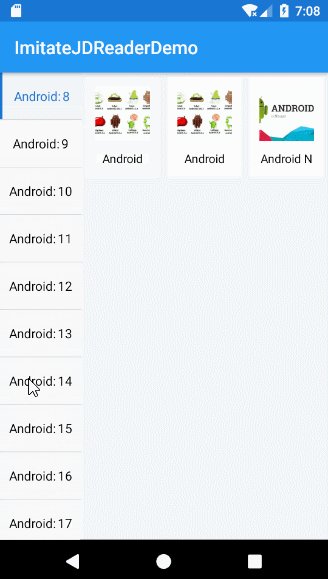
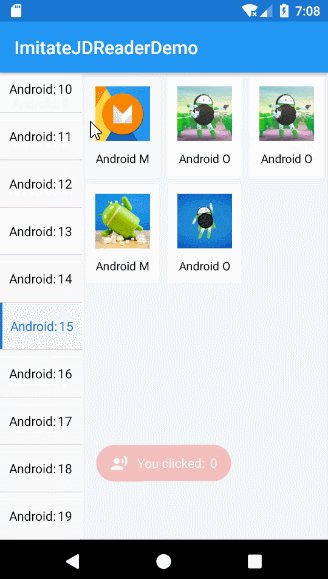
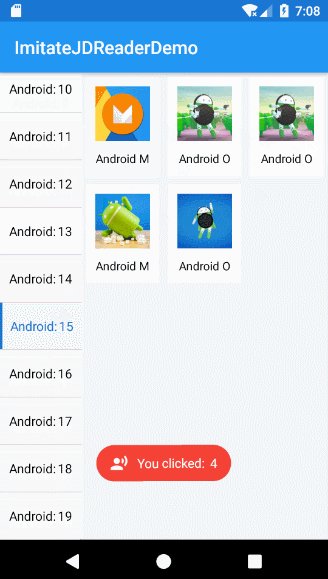
Demo效果图
刚开始写的时候想了个思路是左边利用RecyclerView,右边使用Fragment,后来发现这个思路不可取,而且麻烦。其实两边利用两个Fragment是可以的,这样想是由于平板上通常使用左右两个fragment。但是后来想到直接使用两个RecyclerView分别显示在左右两边不是更简单。所以这里的效果是直接使用两个RecyclerView分别显示在左右两边来实现的。
这里遇到了俩问题,第一个就是点击左侧,切换的情况,因为左侧有个带颜色的竖条,不是简单的加状态选择器就可以实现的。
这里稍微想了下,通过如下方法实现的。或许有的同学有更好的方法,还请告知下。
代码
1 |
|
这里我通过定义一个index来切换点击和为点击的效果。
第二个问题就是怎么让点击的条目滑动到顶部。这里也上网搜了一番,找了一个代码,但是有bug,无法实现平稳滑动的效果。这里在原有基础上改了一点点。由于这个代码写的时间有点长了,实在不知道在怎么找到原作者了,不然一定会附上链接,这里表示抱歉.
这里主要实现平稳滑动的关键是使用了插值器LinearInterpolator()匀速滑动
下面附上关键代码:
下面是点击左边实现滑动的关键代码。其他代码详细搭建都会写,就是RecyclerView们和他们的adapter们。o( ̄︶ ̄)o
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
public void onLeftItemClick(int position) {
taskPasition = dataTitle.get(position);
List<String> lineType = new ArrayList<>();
for (int i = 0; i < Math.random() * 10; i++) {
lineType.add(Integer.parseInt(new DecimalFormat("0").format(Math.random() * 10)) + "");
}
indexQueryRightAdapter.updateData(lineType);
scrollToTop(position);
}
public void onRightItemClick(int position) {
// showToast("You clicked:\t" + position);
ToastUtils.showKevinToast(this, "You clicked:\t" + position, R.drawable.ic_tip);
}
private void scrollToTop(int n) {
//先从RecyclerView的LayoutManager中获取第一项和最后一项的Position
int firstItem = mLinearLayoutManager.findFirstVisibleItemPosition();
int lastItem = mLinearLayoutManager.findLastVisibleItemPosition();
printLogd("firstItem:\t" + firstItem);
printLogd("lastItem:\t" + lastItem);
//然后区分情况
if (n <= firstItem) {
//当要置顶的项在当前显示的第一个项的前面时
// rvRecyclerView.scrollToPosition(n);//有bug
mRecyclerView.smoothScrollBy(0, mRecyclerView.getChildAt(n - firstItem).getTop(), new LinearInterpolator());
} else if (n <= lastItem) {
//当要置顶的项已经在屏幕上显示时
int top = mRecyclerView.getChildAt(n - firstItem).getTop();//当前情景下其实只执行这行代码,可以不区分情况
mRecyclerView.smoothScrollBy(0, top, new LinearInterpolator());
// mRecyclerView.smoothScrollToPosition(n);
} else {
//当要置顶的项在当前显示的最后一项的后面时
mRecyclerView.scrollToPosition(n);
}
}
看到布局就会发现真的很简单
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white_1"
android:orientation="horizontal">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_recycler_view_left"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"></android.support.v7.widget.RecyclerView>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_recycler_view_right"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"></android.support.v7.widget.RecyclerView>
</LinearLayout>
是不是很简单?
另外注意,如果你使用RecyclerView很少,这里提醒下需要注意到的坑。
1 |
|
有喜欢效果里那个Toast效果的的可以参见这里(^o^)/~


